1. Giới thiệu
Webhook là một cơ chế giúp website tự động thông báo và gửi dữ liệu thời gian thực đến các hệ thống khi có một sự kiện nào đó phát sinh trên website, ví dụ như thực hiện đăng ký, đăng nhập, add giỏ hàng, v.v.
Clerk là một nền tảng quản lý xác thực và người dùng, hỗ trợ webhook để gửi thông báo khi có thay đổi về người dùng, phiên đăng nhập, v.v.
Ngrok là công cụ tạo một đường hầm công khai (public tunnel) đến ứng dụng đang chạy trên local, giúp người khác mạng có thể truy cập được localhost của bạn thông qua custom domain của ngrok.
Ví dụ: mydomain.ngrok.io => localhost:3000
Trong bài viết này, chúng ta sẽ học cách:
- Cấu hình Clerk webhook với Next.js
- Chạy ngrok để nhận request từ Clerk.
- Kiểm tra và debug webhook.
2. Tạo project Next.js với Clerk
Trong bài viết này, mình sẽ tạo một ứng dụng Next.js để nhận request webhook, bạn có thể thực hiện tương tự với Express, Fastify hoặc các thư viện khác nhé.
Tạo project Next.js
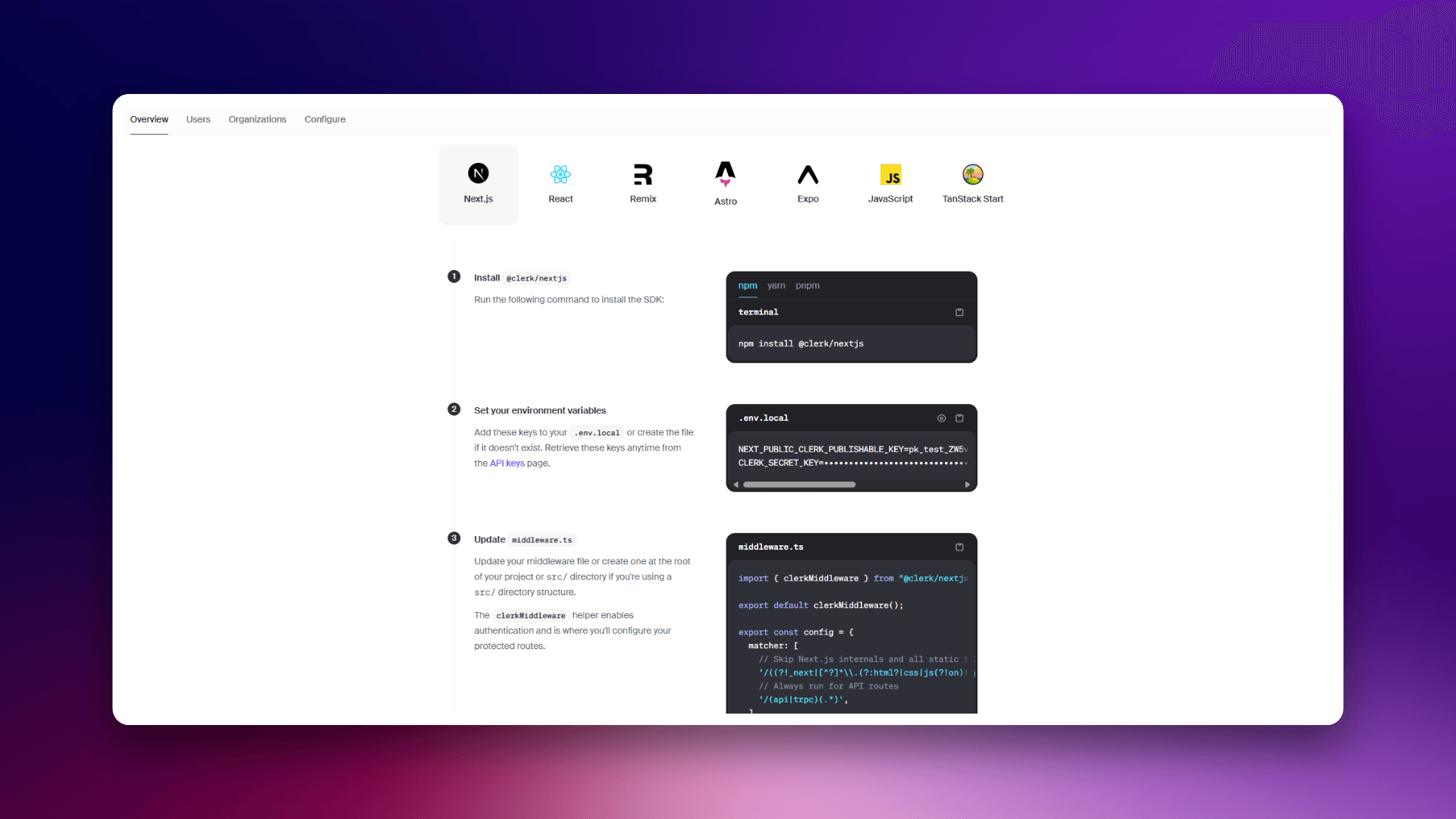
Tạo project Next.js mới tích hợp sẵn Clerk.
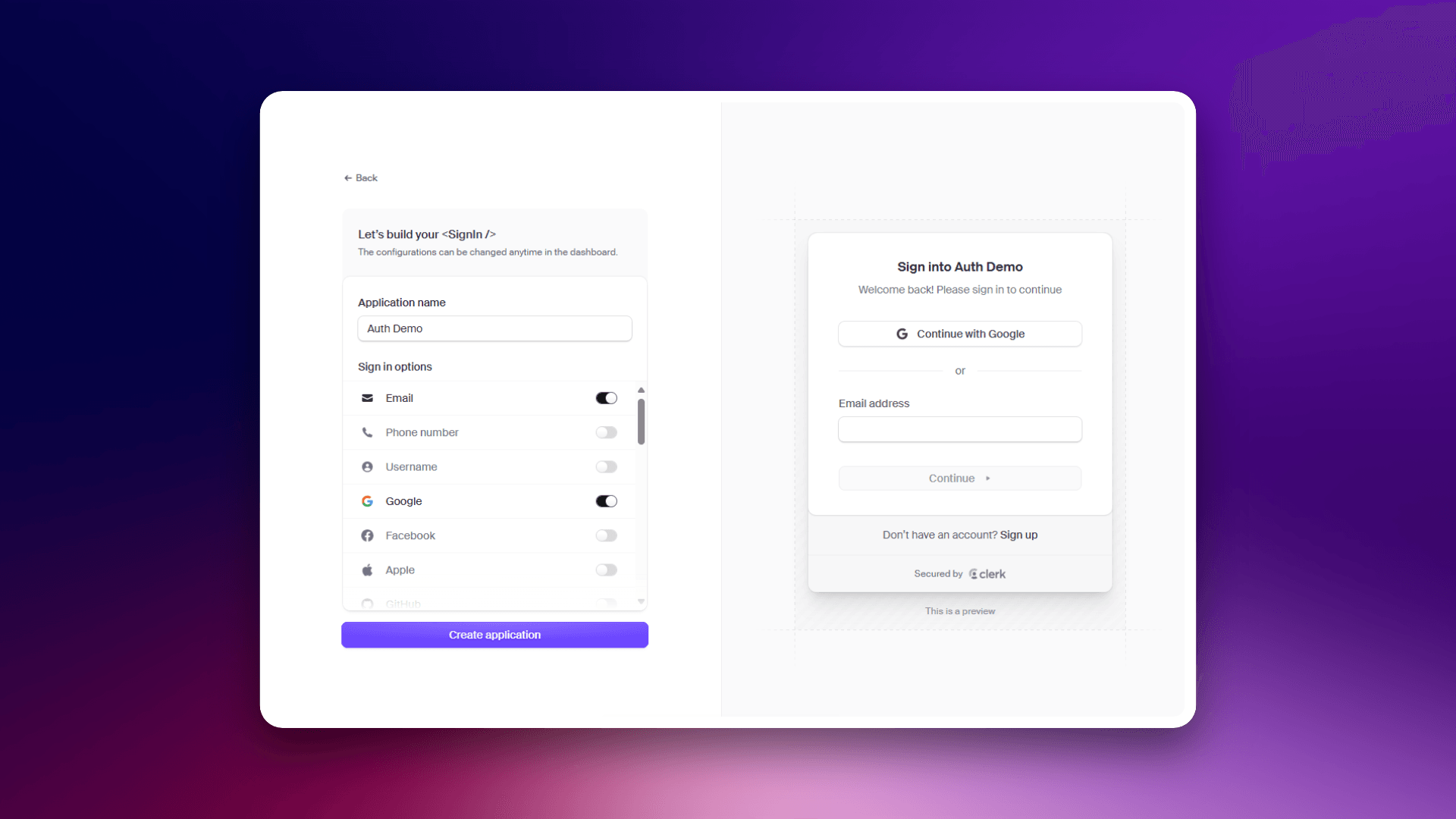
Tạo application trên Clerk Dashboard
- Đăng nhập vào Clerk Dashboard và tạo một application mới

- Copy biến môi trường vào file
.env.localtại thư mục gốc của project

Chạy ứng dụng ở localhost
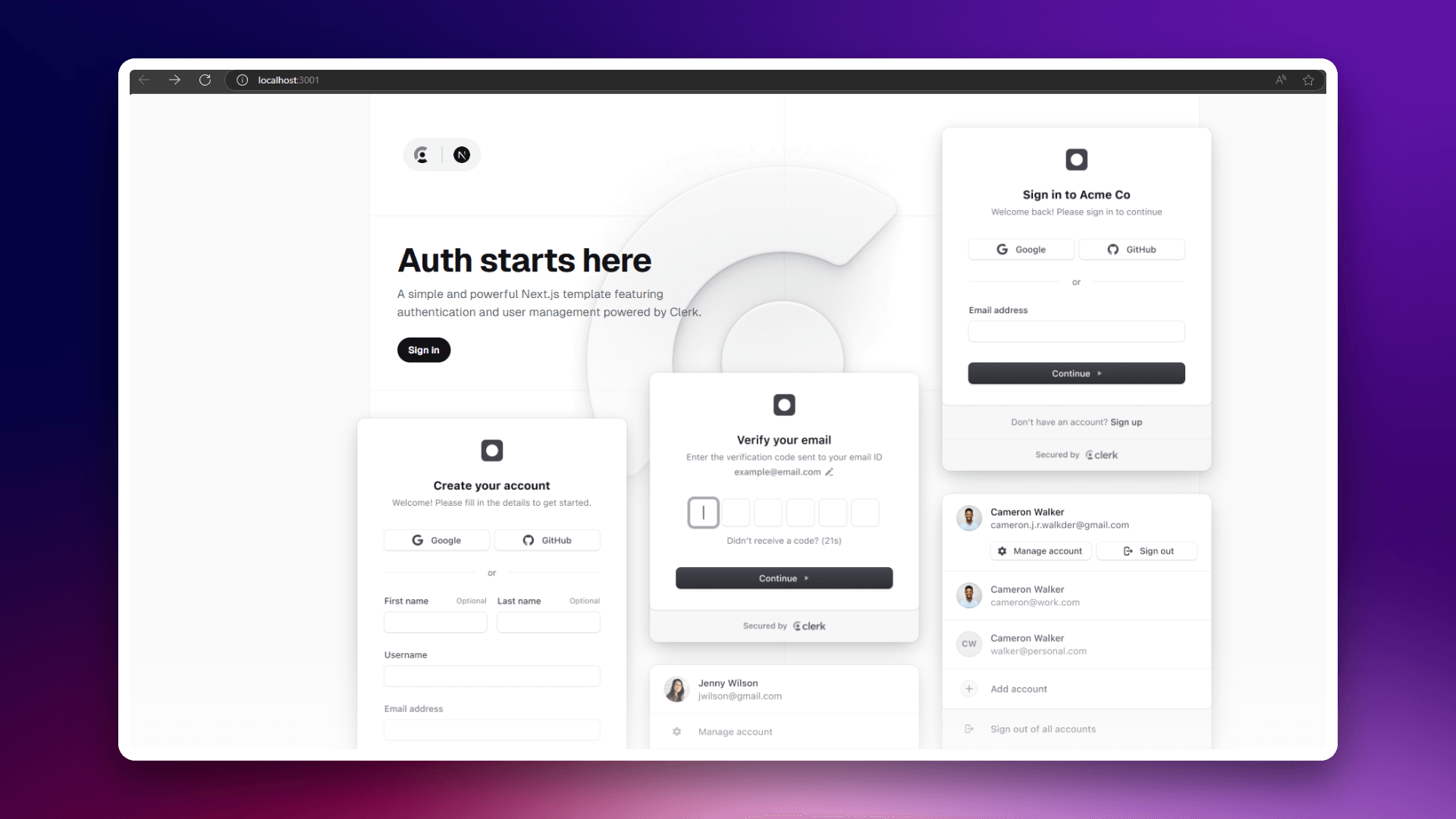
Chạy ứng dụng bằng lệnh
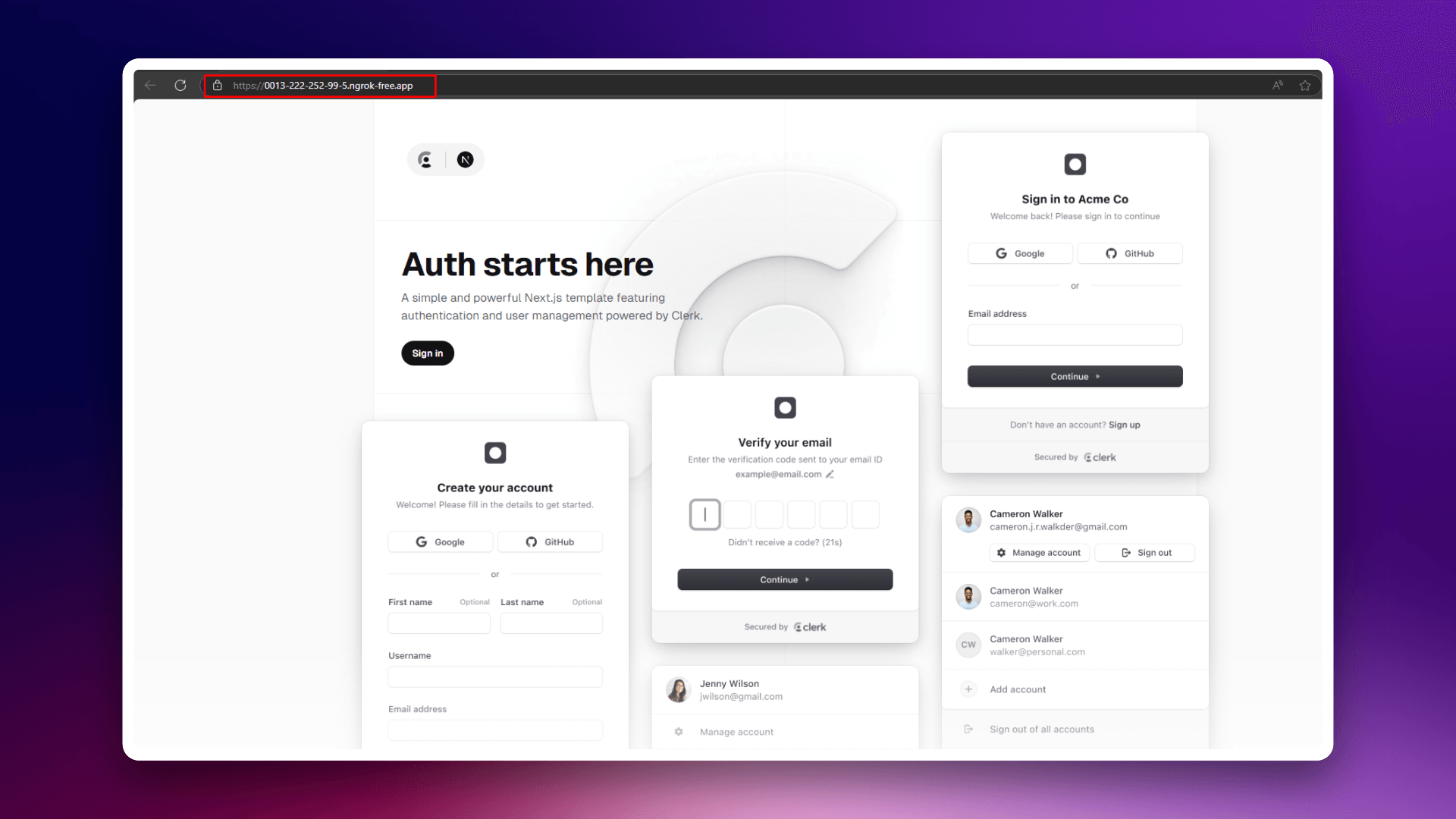
Màn hình chính của ứng dụng:

3. Chạy Ngrok
Cài đặt Ngrok
Cài đặt ngrok tại địa chỉ https://ngrok.com/download
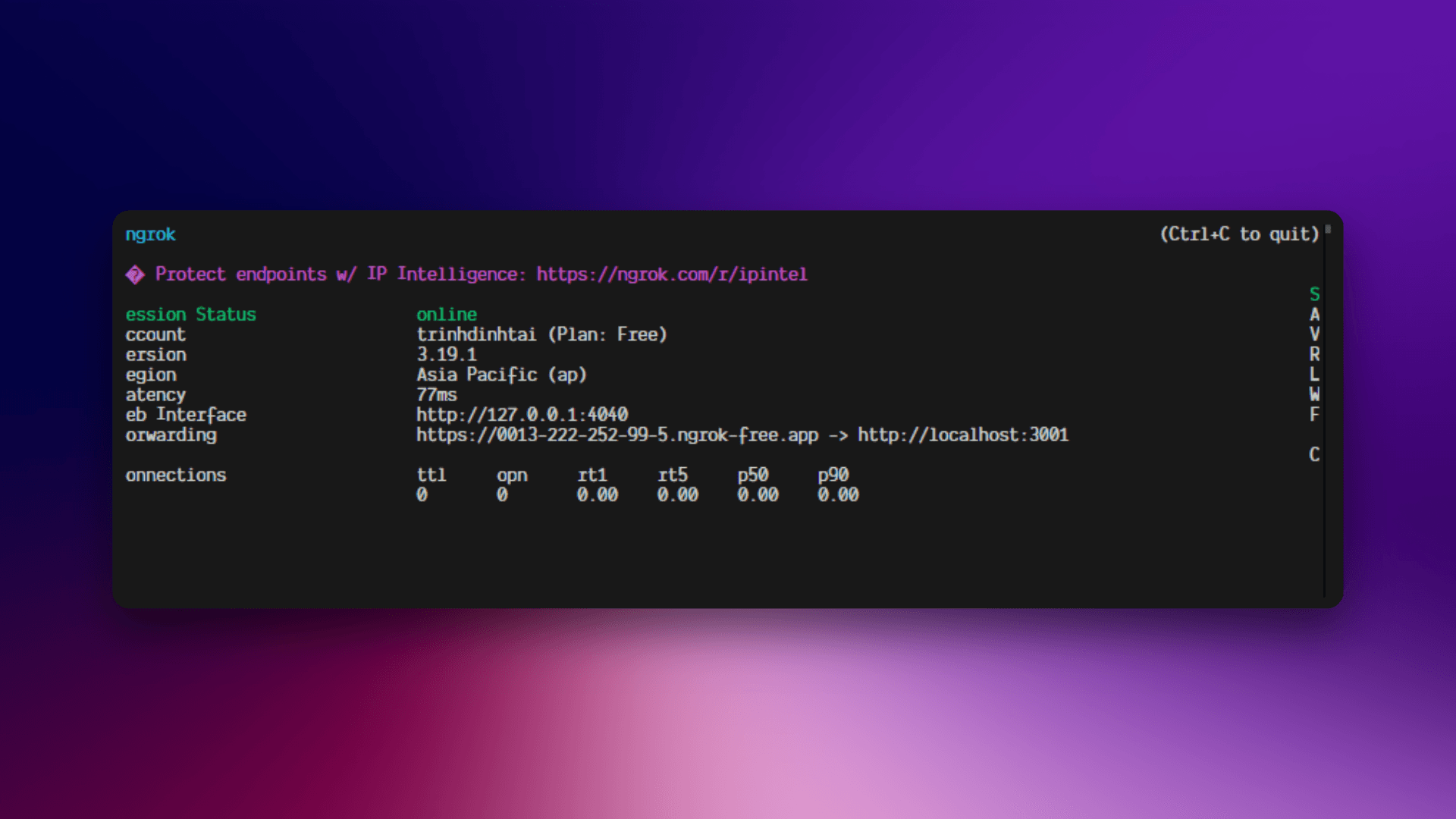
Chạy Ngrok để tạo tunnel
Bạn sẽ nhận được một URL có dạng:
Ví dụ:

Okey, copy public URL của Ngrok lên browser và xem thành quả nhé :D

4. Tạo Webhook Trong Clerk
Tạo Webhook trên Clerk Dashboard
- Đăng nhập vào Clerk Dashboard.
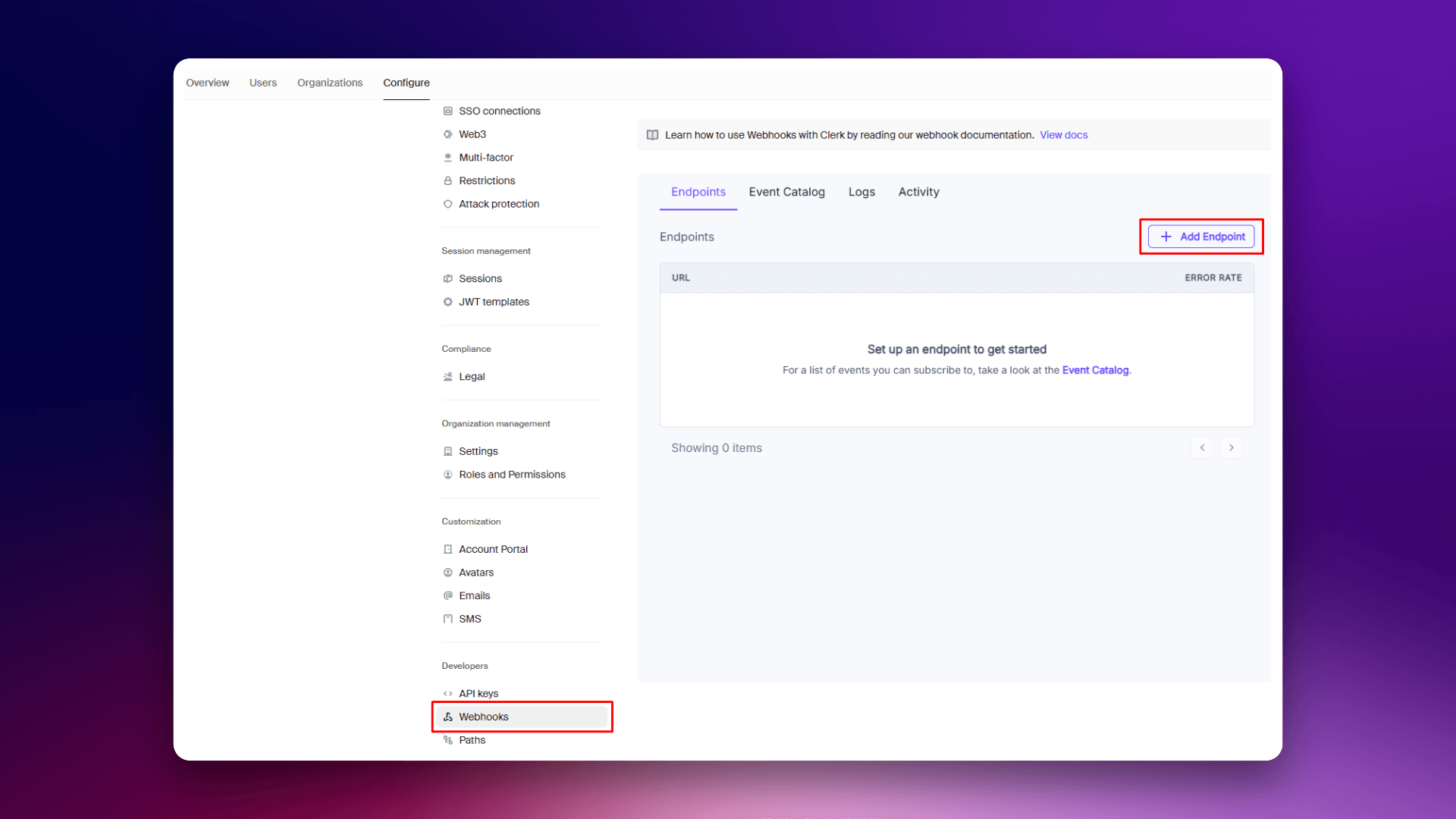
- Chọn Webhooks từ menu bên trái.
- Nhấn Add Endpoint.

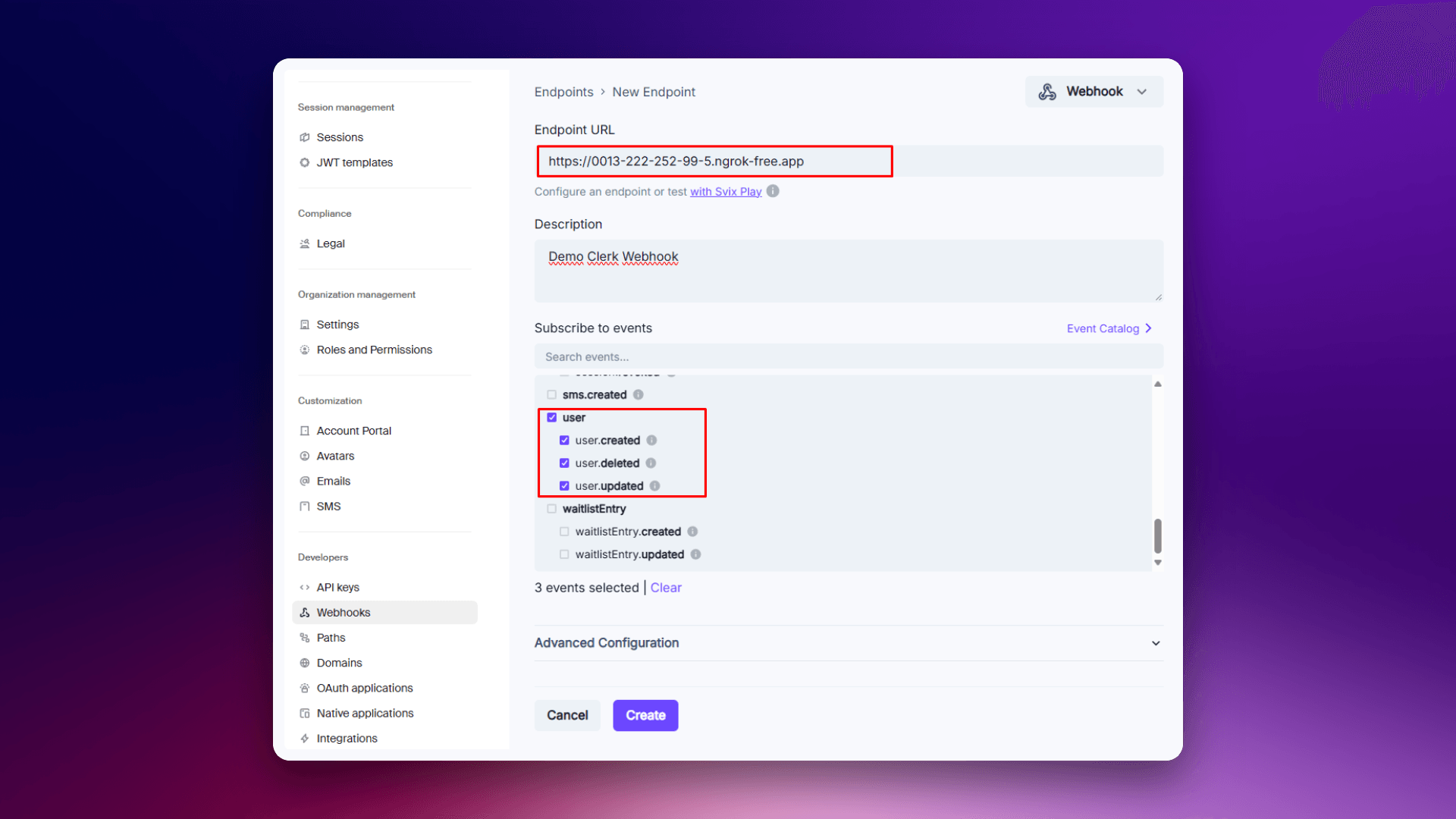
Cấu hình Webhook
- Endpoint URL: Public URL từ ngrok.
- Events: Chọn các sự kiện mà bạn muốn webhook lắng nghe (ví dụ:
user.created,user.deleted,user.updated).

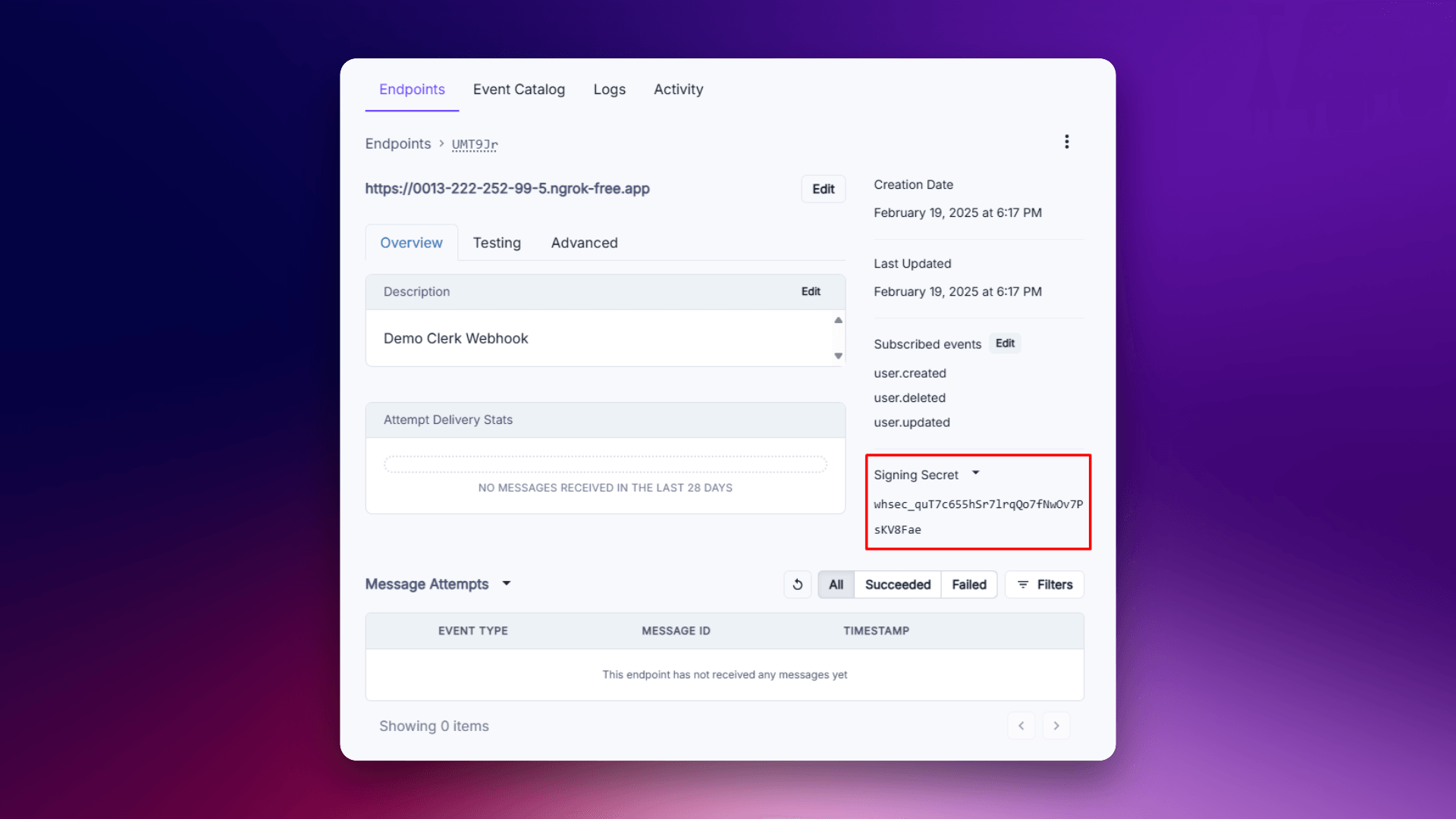
Chúng ta sẽ có một webhook mới, copy Signing Secret để sử dụng cho các bước tiếp theo.

4. Chạy Ngrok
Ngrok giúp bạn tạo một URL công khai cho ứng dụng local:
Cài đặt Ngrok
Nếu chưa có ngrok, cài đặt bằng lệnh:
Chạy Ngrok
Bạn sẽ nhận được một URL có dạng:
Copy URL HTTPS để sử dụng trong bước tiếp theo.
5. Cập Nhật Webhook URL trong Clerk
Quay lại Clerk Dashboard, cập nhật URL webhook thành:
Nhấn Save Changes.
5. Kiểm Tra Webhook
Bạn có thể thử gửi một webhook test từ Clerk:
- Trong Clerk Dashboard, mở webhook vừa tạo.
- Nhấn Send Test Event.
- Kiểm tra terminal, bạn sẽ thấy dữ liệu webhook xuất hiện trong console của
server.js.
Nếu webhook chạy thành công, bạn đã tích hợp Clerk Webhooks với ngrok thành công!
6. Xác Thực Webhook (Tùy Chọn)
Để đảm bảo webhook đến từ Clerk, bạn có thể xác thực bằng Clerk Webhook Secret.
Cài đặt thư viện crypto:
Cập nhật server.js để xác thực webhook:
Kết Luận
Bạn vừa học cách thiết lập Clerk Webhooks trên local bằng ngrok. Đây là công cụ hữu ích khi thử nghiệm webhook mà không cần deploy lên server.
Tóm tắt các bước:
- Tạo webhook trong Clerk và chọn sự kiện cần lắng nghe.
- Chạy ứng dụng Express để nhận request webhook.
- Dùng ngrok để tạo URL công khai.
- Cập nhật webhook URL trong Clerk.
- Gửi test event để kiểm tra webhook.
- (Tùy chọn) Xác thực webhook bằng secret key.
Bạn có thể áp dụng cách này cho nhiều hệ thống webhook khác như Stripe, GitHub, v.v.

